| Руководство по Joomla. Урок 3. Как вставить картинку? |
| 16.12.2008 04:29 |
|
Теперь когда мы научились создавать собственные статьи, настало время их чем то приукрасить. При всем уважении к тексту, особенно, когда это текст на великом и могучем русском языке, следует понимать: без наличия хотя бы минимальной графики ваш ресурс будет выглядеть серенькой мышкой в стане разноцветных котов. Поэтому наша задача на сегодня — научиться вставлять изображения в статьи. {mosloadposition debug} Мы уже знаем: чтобы приступить к редактированию статьи нужно выбрать в главном меню «Материалы» пункт «Все материалы». В предложенном списке (который в нашем случае состоит пока из одного пункта) выбираем ту статью, что будет подвержена редактированию.
Щелкаем по названию материала мышкой и попадаем в новое окно, где откроется так любимый нами редактор joomlaFCK. Для начала, предлагаю украсить верхнюю часть нашей статьи, ту, что будет отображаться на главной странице нашего сайта. Здесь, как мне кажется, разумно будет поместить небольшое изображение, которое так или иначе будет привязано к тематике статьи. Надеюсь, вы уже выбрали подходящие картинки, так как настало время украсить нашу статью выбранными изображениями. На самом деле в системе управления контентом Joomla существует два способа вставить изображение. Первый — использование соответствующей кнопки в редакторе, второй — работа со встроенной функцией вставки изображений. Однако обо всем по порядку. Способ первый. Используем кнопку «Вставить \ редактировать изображение»Прежде всего, поставим курсор мышки в текстовое поле редактора, именно туда где у нас впоследствии будет располагаться изображение.
Далее переносимся на панель инструментов и попробуем найти там кнопку «Вставить \ редактировать изображение». Чтобы немножко упростить вам поиски, советую обратить внимание на рисунок, что расположен ниже. Красным карандашом я обвел нашу кнопочку.
Итак, надеюсь поиски кнопки увенчались успехом. Настало самое время нажать на нее.
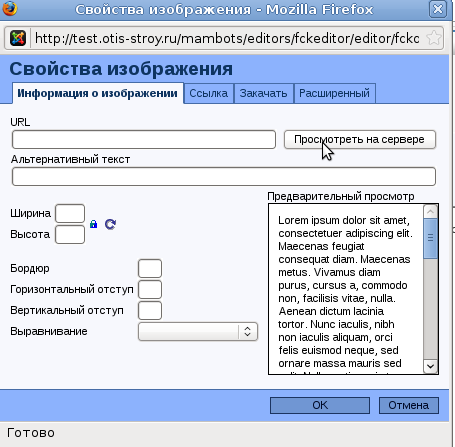
Открылось новое окно под названием «Свойства изображения». Пока у нас не выбрано ни одного файла. Поэтому мы не откладывая дело в долгий ящик, попробуем что то выбрать и загрузить с жесткого диска своего компьютера. Нажимаем кнопку «Просмотреть на сервере».
Чтобы увеличить изображение, щелкните по нему мышкой Еще одно окно предстанет нашему взору. При детальном наблюдении мы обнаружим папки и файлы изображений. Все что мы видим, хранится на далеком — далеком компьютере, где расположился наш любимый сайт. И наша задача закачать выбранные файлы с картинками cна этот самый компьютер, или как его называют профессионалы — сервер.
Где нам необходимо просто ввести название нового каталога. Обратите внимание! Все названия файлов и папок в системе управления контентом Joomla, во избежание недоразумений, должны быть написаны латинскими буквами!
Теперь вернемся в окно под названием «Свойства изображения». Что же мы видим? Часть текстовых полей волшебным образом заполнилось. Давайте рассмотрим каждый элемент управления в этом окне. Пока мы коснемся лишь вкладки «Информация об изображении».
Ширина и Высота — несложно догадаться, что здесь отображаются ширина и высота изображения. Причем, если мы поменяем текущие значения, ширина и высота также изменятся. По умолчанию, при изменении данных параметров будут соблюдаться исходные пропорции картинки. То есть соотношения ширины и высоты останутся прежними. Однако если нам необходимо задать собственные параметры, где ширина и высота не будут никак привязаны друг к другу, то следует нажать на крохотную кнопку с изображением замка, что расположена рядом с текстовыми полями «ширина» и «высота». Кнопка называется «Сохранять пропорции». Картинка сменится на открытый замок, и теперь нам позволено вносить в текстовые поля произвольные значения. Рядом с кнопкой «Сохранять пропорции» находится не менее важный элемент управления — кнопка «Сбросить размер». Предположим, вы изменили размер изображения, однако по каким то причинам решили поменять его на исходный. В этом случае можно смело нажимать на эту кнопку.
После того, как введены необходимые значения, мы нажимаем кнопку «Ок» и наслаждаемся полученным результатом. Теперь, чтобы внесенные изменения вступили в силу, но в тоже время редактор joomlaFCK оставался открытым, в правом верхнем углу мы нажмем кнопку «Применить».
Чтобы увеличить изображение, щелкните по нему мышкой
Проще говоря, мы прекрасно справились с задачей и научились вставлять изображение в нашу статью. Но это еще не всё. Для полного представления о работе с картинками, мы рассмотрим еще один способ вставки изображения в тело статьи. Вставка изображения при помощи тега MOSImageВозможно, после прочтения заголовка данного раздела, вы воскликнете: «Да зачем нам какой то MOSImage, когда мы и так умеем вставлять изображения». Отчасти вы правы, однако я рекомендую все таки до конца дочитать эту статью. На самом деле работа с тегом MOSImage, более чем проста. Сейчас мы убедимся в этом вместе. На этот раз предлагаю провести работу в нижней части экрана, то есть в так называемой основной части статьи. Значительная часть работы с тегом MOSImage проводится в верхней части экрана, на вкладке «Картинки».
Перво наперво нам необходимо выбрать то самое изображение, которое мы будем вставлять в статью. Для этого мы находим выпадающий список под названием «Подпапки». Здесь следует сделать небольшую оговорку. Если первый способ вставки изображения нам позволял производить закачку файла с рисунком в процессе работы, то в случае работы с тегом mosimage, изображение должно быть загружено заранее.
Далее нас интересует правая верхняя часть сайта. Чтобы создать новую папку, в текстовое поле «Создать каталог» вводим название. Не забываем, что все имена файлов и папок у нас вводятся латинскими буквами. Затем нажимаем кнопку «Создать» в правом верхнем углу.
Далее наша задача нажать на кнопку, что выглядит в виде стрелок направленных направо. По окончании нажатия точно такой же пункт появится в списке «Картинки материала». Мы наведем курсор мышки на этот пункт и выделим его. После всех вышеперечисленных действий под списком «Картинки материала» появится мини эскиз нашего изображения. Это будет говорить о том, что мы открыли файл с рисунком для редактирования, к чему непосредственно и приступим.
После того, как все необходимые параметры выставлены, настало время нажать кнопку «Применить» и вернуться на вкладку «Редактор»
Собственно наша задача теперь сводится лишь к тому, чтобы поставить курсор мышки в нужное место и нажать в нижней части редактора на кнопку «Вставить картинку» . После чего в текстовом поле редактора появится тег MOSImage. Настал торжественный момент. Мы нажимаем кнопку «Сохранить» и возвращаемся на сайт, дабы лицезреть творенье рук своих.
С уважением, Гоша Компьютерный. {mosloadposition debug}
Новые материалы на эту тему:
Также рекомендуем к прочтению:
|
| Обновлено 17.02.2011 00:03 |